POST
RawPosts - A theme for Jekyll
RawPosts is a simple, elegant, and clean Jekyll theme. It is born from the creation of my blog website. It is designed with a fully responsive feature and can be deployed on Github Pages. I open-sourced this theme on Github with an MIT license, so it is free for use.
After a while using WordPress, I just realized that it was so much bloated. So, I decided to work on my layout, and then, RawPosts was born. It is two columns layout with portfolio-style, I tried to make this theme with minimal size and easy to customize. It is suitable for creating blog website or is built as a foundation for building more meaningful themes.
The latest release is v2.1, I will keep developing this theme. I’ve pinned this post, if any update is available I will update it here.
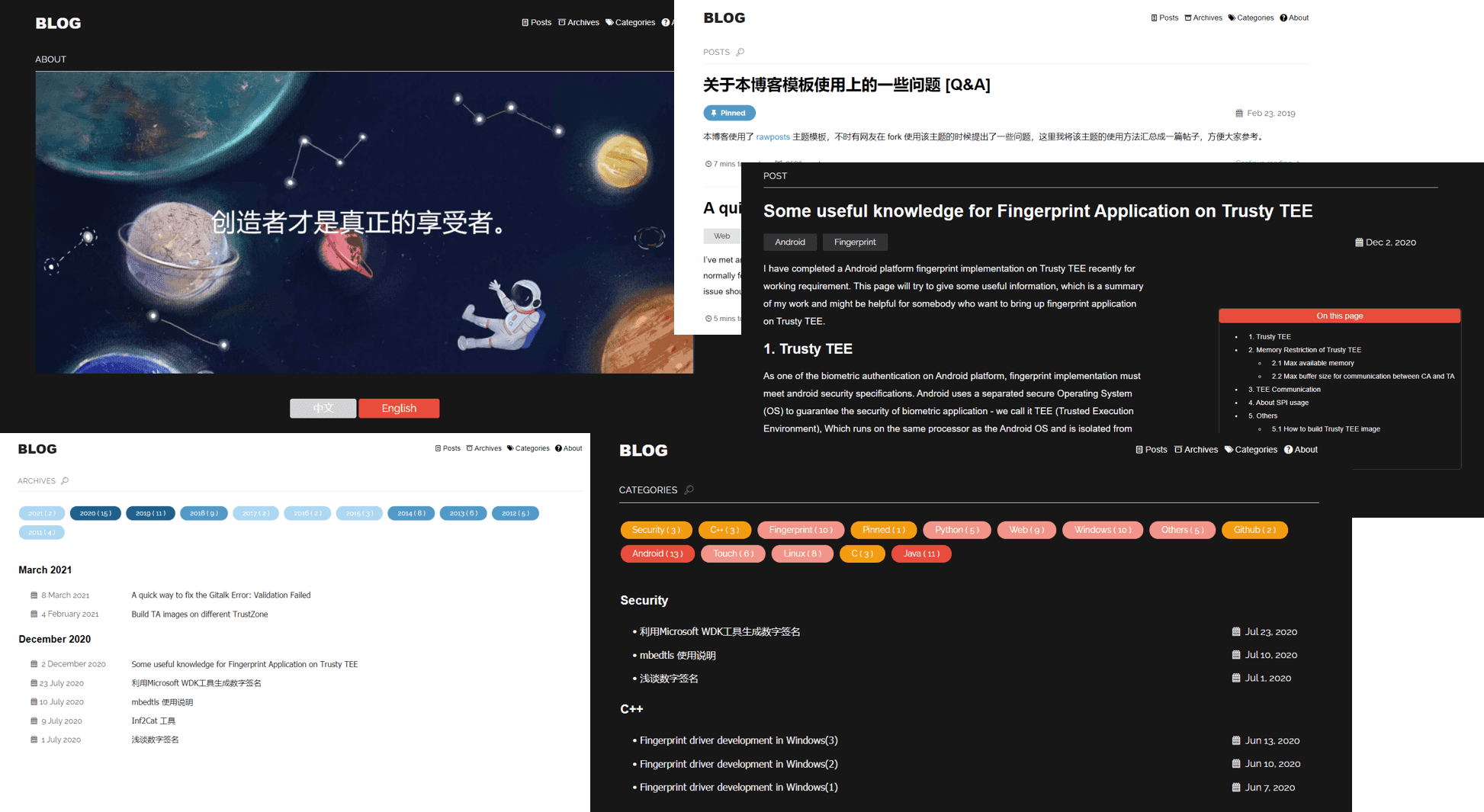
Preview

Features List
- Fully responsive, optimized for tablets & mobiles
- Portfolio style
- Sidebar with auto TOC generating
- Social link (Github,facebook,twitter,linkedin…)
- Social media sharing for posts
- Markdown and HTML text formatting
- Syntax highlighting with Rouge
- Pagination of posts
- Keywords search
- Sticky posts
- Archive by date/category
- Excerpt management
- Related Posts
- Comments:
- Statistics:
- Google analytics
- busuanzi
- SEO optimization
- jemoji for emoji
- Light/Dark mode
- Chinese/English support
- Reading time / post words count statistics
- Compatible with GitHub Pages
- CI support:
Plugins
- jekyll-seo-tag
- jemoji
- kramdown
- jekyll-archives
- jekyll-paginate
- jekyll-toc
- rouge
- jekyll-tagging-related_posts
Installation
- Fork the theme at here.
- If you don’t have Jekyll installed, install it on your local machine. If you don’t know how to install, please refer to Getting started with Jekyll (1).
- Run the command
bundle installin the root of the theme’s folder to install the theme and its dependencies. - Run
bundle exec jekyll serverto build and serve your site. - The theme is installed successfully here, next you can customize your own website through the
_config.yml
Customization & Configuration
You can use the _config.yml file to configure the theme with your preferences.
-
site personal settings:
You’ll need to change the
description,titleandurlto match with your personal information. You’ll also need to replace thelogo, defaultsocial linkand default offlineimagesin the/assets/directory with your owns.The email needs to be changed to the email you want to receive contact form enquirers with. The default configuration of this theme is my personal information and just replace with yours. - show_excerpts: set to true to show excerpts on the homepage.
- paginate: set the number of posts of each pages.
- paginate_path: set the path of pages in your site.
- sitemap: set to true to generate sitemap.xml content.
- dark_mode: set to true to add dark mode toggle.
- reading_time: set to true to add reading time statistics.
- archives: set to true to generate archives page.
- categories: set to true to generate categories page.
- gittalk: set to true to add gittalk.
- show_statistics: set to true to show statistics of site visitors number.
- rss: set to true to add rss.
- source_code: set to true to add link to source code.
Include Files
There are some necessary .html files for utilizing the site’s features and they are in different folders.
-
index.html:
index.html is the entry of homepage and is in the
/blogfolder. -
archive.html:
archive.html is for the archives function and is in the
/archivefolder. -
category.html:
category.html is used for category of the posts and is in the
/categoryfolder. -
about.html:
For about page contents display and is in the
/aboutfolder. -
pagination.html:
For paginate the pages and is in the
_includesfolder. -
reading_time.html:
reading_time.html is used for statistic the reading time of posts and display. It is in
_includesfolder. -
menu.html:
Used for setting the menu bar of the homepage, is in the
_includesfolder.
Development
To set up your environment to develop this theme:
- Clone this repo
- cd into the root directory of your repo and run
bundle install.
To test the theme locally as you make changes to it:
- cd into the root directory of the repo (e.g. jekyll-theme-rawposts).
- Run
jekyll serverto preview and open your browser tohttp://localhost:4000/your_baserul/.
This starts a Jekyll server using the theme’s files and contents of the / directory. As modifications are made, refresh your browser to see any changes.
Pull Requests
When submitting a pull request:
- Clone the repo.
- Create a branch off of master and give it a meaningful name (e.g. my-awesome-new-feature) and describe the feature or fix.
- Open a pull request on GitHub.
Welcome to submitting pull requests to me, for each request, I will review as soon as possible and merge any good submits.
Version
2.1.0
Q & A
Welcome raise issues if you have any questions about this theme, not limited for any usage, bug fix, new features requirements… ![]()
License
The theme is available as open source under the terms of the MIT License.
中文 -> 关于本博客模板使用上的一些问题 | David Dong’s Blog