POST
关于本博客模板使用上的一些问题
本博客使用了 RawPosts 主题模板,不时有网友在 fork 使用该主题的时候提出了一些问题,这里我将该主题的使用方法汇总成一篇帖子,方便大家参考。
1.关于该主题
RawPosts 是一款轻量级,风格简洁清新的 Jekyll 主题。 该主题配置简单并支持丰富的特性,你可以将它用于Jekeyll网站或者个人博客的构建。该主题可以被用于部署在Github Pages上。
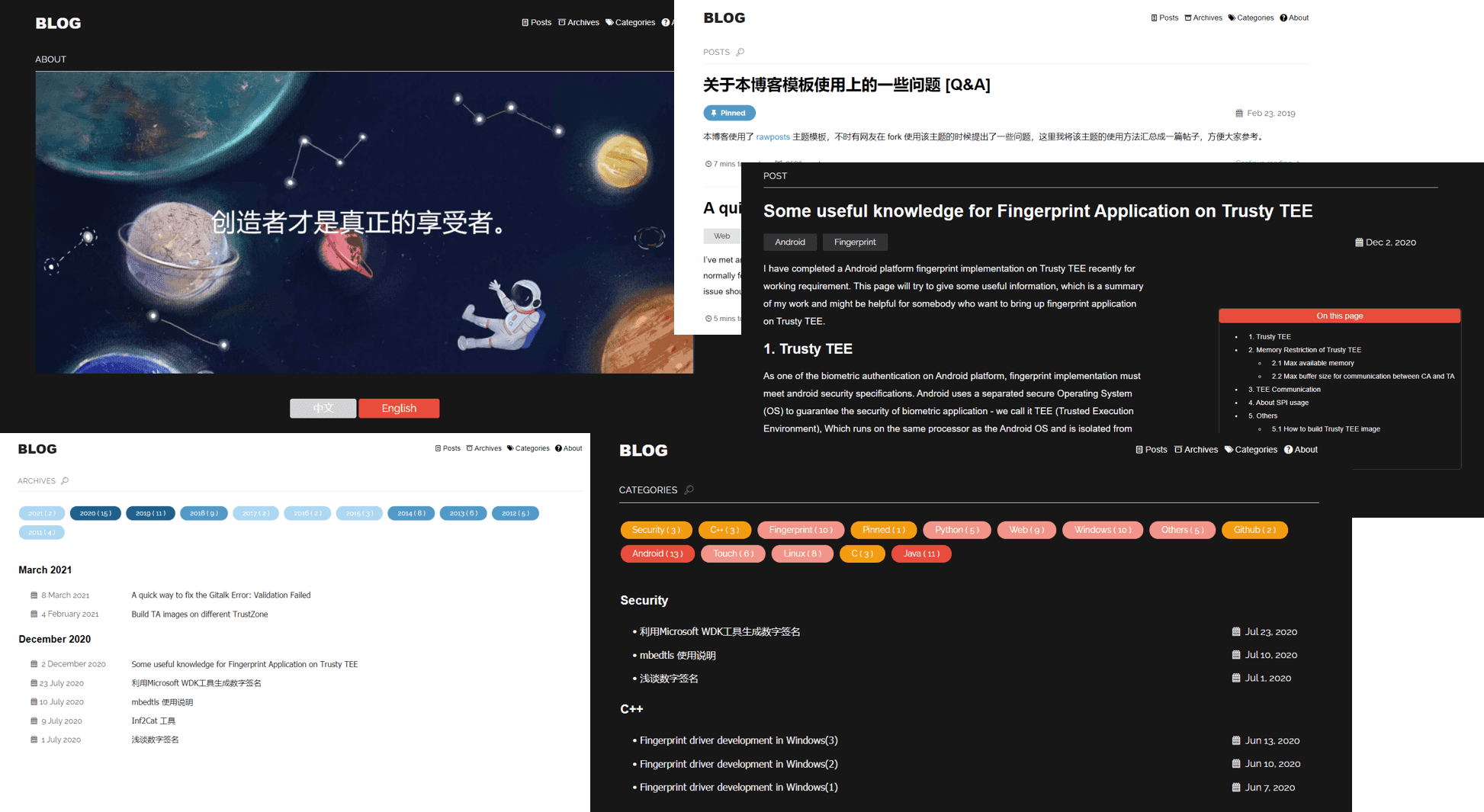
预览

2.功能列表
- 响应式设计, 针对平板 & 手机屏幕设计优化
- portfolio 主题图片设置
- 个性化社交链接(支持电子邮件,Github,Facebook,Twitter,领英等)
- 社交媒体分享 (Linkedin, Facebook, Twitter, Weixin…,180+)
- 中英文双语支持
- 分页功能
- 侧边栏集成文章目录自动生成
- 文章归档
- 文章分类索引
- 摘要管理
- 全站关键字搜索
- Rouge 语法高亮
- 相似文章归类索引
- 评论模块:
- 文章阅读量统计:
- busuanzi
- google analytics
- 站点访问统计:
- busuanzi
- google analytics
(中国大陆用户推荐使用 busuanzi).
- SEO 优化
- 自动构建集成:
- jemoji emoji表情支持
- 两种皮肤可切换:浅色/深色
- 文章字数统计
- 阅读时间统计
- 文章置顶
3.应用插件
4.主题安装
- fork 主题 到你的 Github 仓库。
- 复制该主题的仓库到本地。
- 如果你还没有安装 Jekyll,请先安装 Jekyll。如果你不知道如何安装 Jekyll,可以参考 Getting started with Jekyll (1)。
- 在本地项目的根目录下运行命令
bundle install来安装主题以及该主题的依赖。 - 运行
bundle exec jekyll server构建项目并生成网站。 - 至此安装完成!
 下一步你需要通过配置 _config.yml来定制你自己的网站。
下一步你需要通过配置 _config.yml来定制你自己的网站。
5.客制化 & 配置
你可以通过配置 _config.yml 文件来客制化该主题。
5.1 客制化设定
你需要更改描述、标题和url以便与个人信息匹配。你还需要将/assets/目录中的 logo、默认社交链接和默认avatar图像替换为您自己的图片,并需要将电子邮件更改为您要接收的联系人表单查询的电子邮件。
当前此主题的模板中的默认配置为我个人的信息,将该部分替换为你自己的信息。
- show_excerpts: _config.yml中设置该字段为 true 将会启用目录的摘要功能。
- search: _config.yml中设置该字段为 true 将会启用全站关键字搜索功能。
- paginate: _config.yml中通过设置该字段来设定每页最大的文章数量。
- paginate_path: _config.yml中设置该字段为你需要放置子页的路径。
- sitemap: _config.yml中设置该字段为 true 将生成 sitemap.html 文件。
- syntax: _config.yml中设置该字段,可以选择代码高亮的主题,目前支持的主题有23种。 详见 Rouge Theme
- related_posts: _config.yml中设置该字段为 true 将会启用相似文章归类索引。
- dark_mode: _config.yml中设置该字段为 true 将会启用网站的深色模式切换功能。
- reading_time: _config.yml中设置该字段为 true 将会增加文章的阅读时间和字数统计并显示。
- archives: _config.yml中设置该字段为 true 将会启用文章的时间归档功能。
- categories: _config.yml中设置该字段为 true 将会启用文章的归类功能。
- analytics_id: _config.yml中设置该字段为 Google Analytics 的用户 ID,如果填写正确则启用 Google Analytics 分析。
- gittalk: _config.yml中设置该字段为 true 将会增加gittalk评论模块。
- show_statistics: _config.yml中设置该字段为 true 将会启用网站访客统计功能,默认busuanzi引擎。
- rss: _config.yml中设置该字段为 true 将会启用rss生成功能。
- source_code: _config.yml中设置该字段为 true 将会增加源代码索引。
- share_media: _config.yml中设置该字段为 true 将会启用文章的社交媒体分析,默认媒体有 Twitter/Facebook/微信/linkin。
5.2 包含文件
该主题有一些必要的 .html 文件来实现网站的功能,它们位于不同的文件夹中。
-
index.html:
index.html 是主页的入口文件,生成在项目根目录
/blog文件夹中。 -
archive.html:
archive.html 实现文章的归档功能,生成在根目录
/archive文件夹中。 -
category.html:
category.html 实现文章的分类功能,生成在根目录
/category文件夹中。 -
about.html:
about.html 文件内容对应网站的「关于」页面,里面的内容多为个人相关,将它们替换成你自己的信息,存在于根目录
/about文件夹中。 -
pagination.html:
pagination.html 实现网站的分页功能,存放在根目录
_includes文件夹中。 -
reading_time.html:
reading_time.html 统计文章的字数和阅读时间并显示. 存放在根目录
_includes文件夹中。 -
menu.html:
生成主页的功能菜单项, 存放在根目录
_includes文件夹中。 -
toc.html:
自动生成文章的目录, 存放在根目录
_includes文件夹中。
6.开发
6.1 搭建开发环境
以下用于配置该主题的开发环境:
- 复制该主题的仓库到本地;
- 进入到该主题项目的根目录并执行
bundle install。
在你对该主题做了修改后可以在本地测试然后再推送到远端:
- 进入到该主题本地的根目录 (比如 jekyll-theme-rawposts);
- 运行
jekyll server构建该项目并生成网站,在浏览器中打开http://localhost:4000/你设定的baseurl 来预览网站。再度修改后可以通过刷新网页来预览效果。
6.2 Pull Requests
当你需要提交一个 pull request时,可以:
- 复制该项目;
- 创建一个分支并对该分支起一个容易辨认的名字并填写好
问题或者需求描述,更改记录; - 在Github上提交该分支到一个 pull request。
我平时的编程主要应用在移动端和嵌入式设备上面,偶尔写写前端,纯属个人爱好。因此该主题模板目前看写的还比较粗糙,需要持续改进。欢迎大家提 pull requests 给我, 对于每一个pull request, 我都会尽快review,对于好的建议我都会merge进该主题的代码中,包括但不限于提交问题或需求,修复代码等。
7.其他信息
7.1 版本
2.1.0
7.2 协议
该主题为开源软件,基于MIT协议。
8.问题和回答 (Q&A)
如果你有针对该主题的任何问题,欢迎在下面评论区留言,每个问题我都会认真回复。![]()