POST
Getting started with Jekyll (2)
This page will continue to give a brief introduction of the Jekyll grammar.
After reading last article you should complete the installation of Jekyll and download a Jekyll theme on your computer.
Let’s start this article from the source code of the theme you downloaded.
Jekyll directory structure
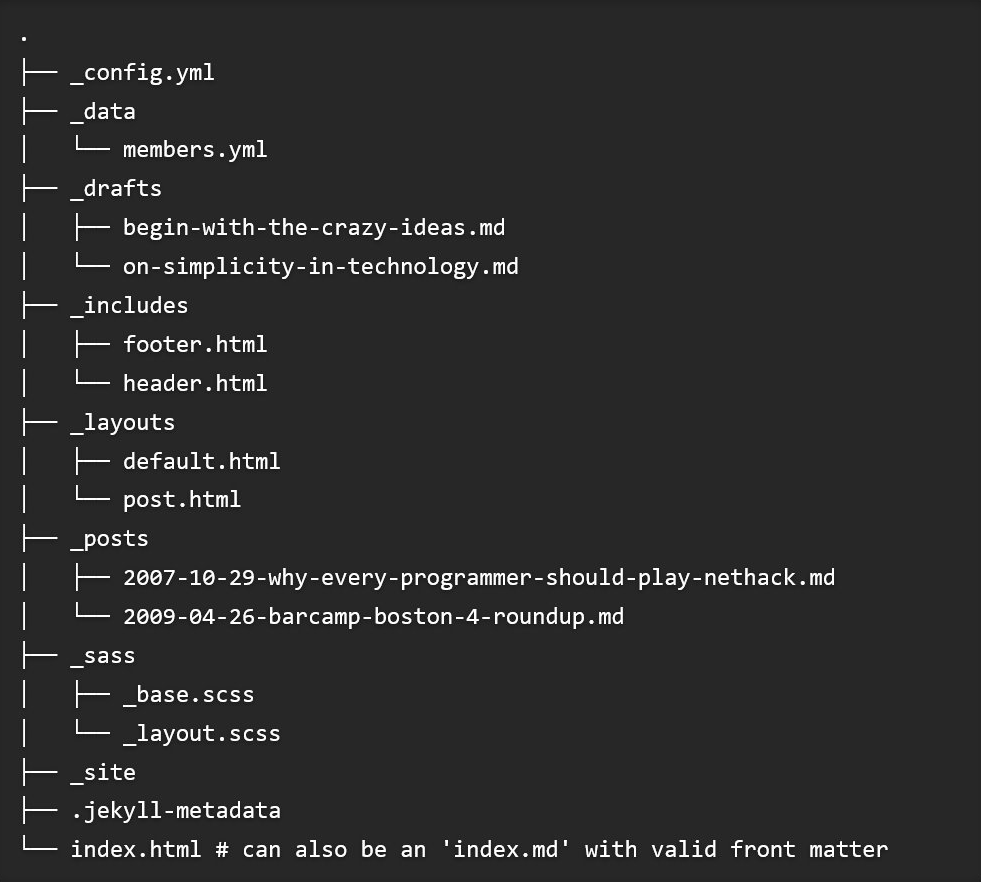
Unzip the package you downloaded and check the directory structure. The Jekyll directory structure mainly includes the following directories.

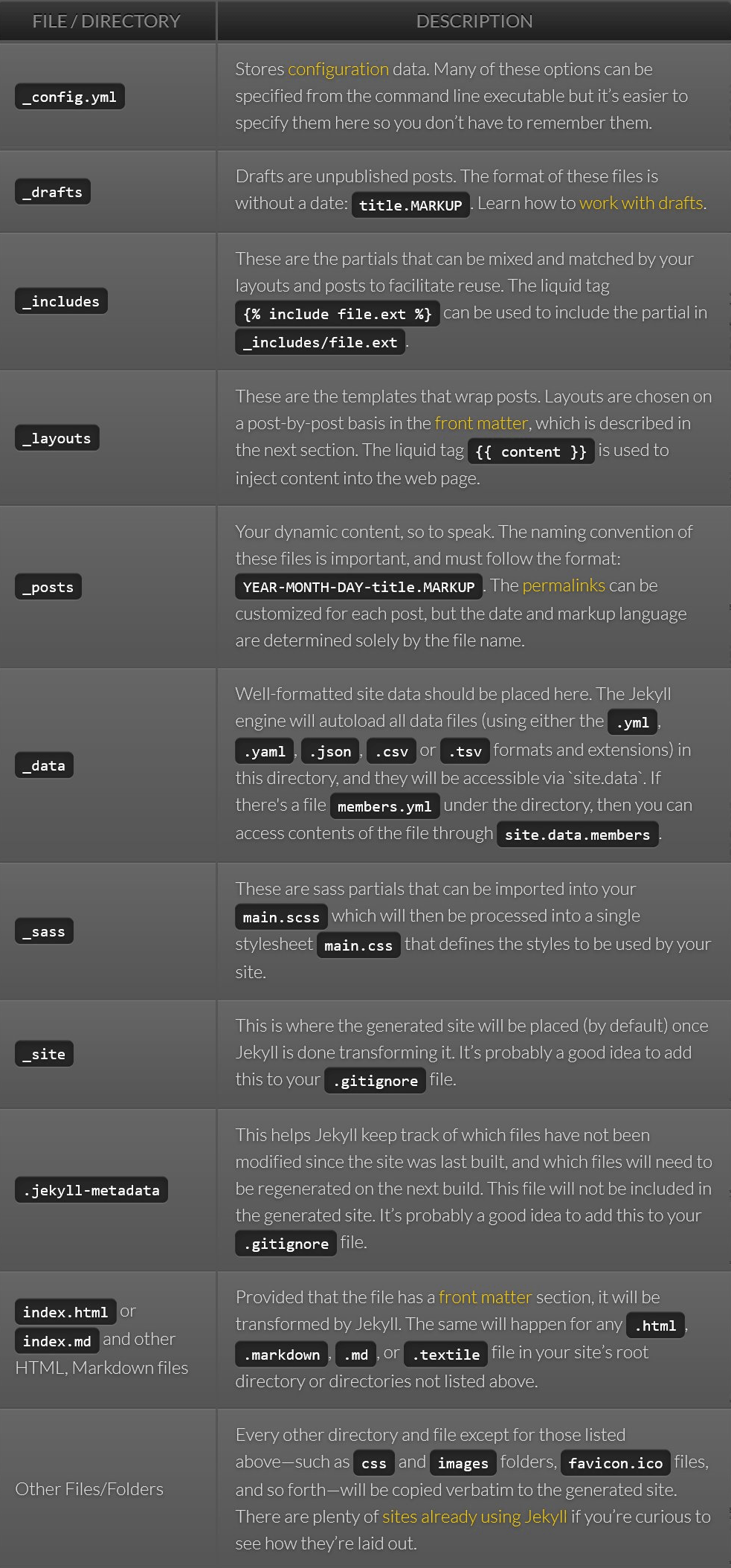
The description of each folder.

Every file or directory beginning with the following characters: ., _ , # or ~ in the source directory will not be included in the destination folder. Such paths will have to be explicitly specified via the config file in the include directive to make sure they’re copied over.
Liquid
Jekyll uses the Liquid templating language to process templates. Generally in Liquid, you output content using two curly braces and perform logic statements by surrounding them in a curly brace percentage sign.
To learn more about Liquid, check out the official Liquid Documentation.
Variables
Jekyll traverses your site looking for files to process. Any files with front matter are subject to processing. For each of these files, Jekyll makes a variety of data available via Liquid. The following is a reference to the available data.
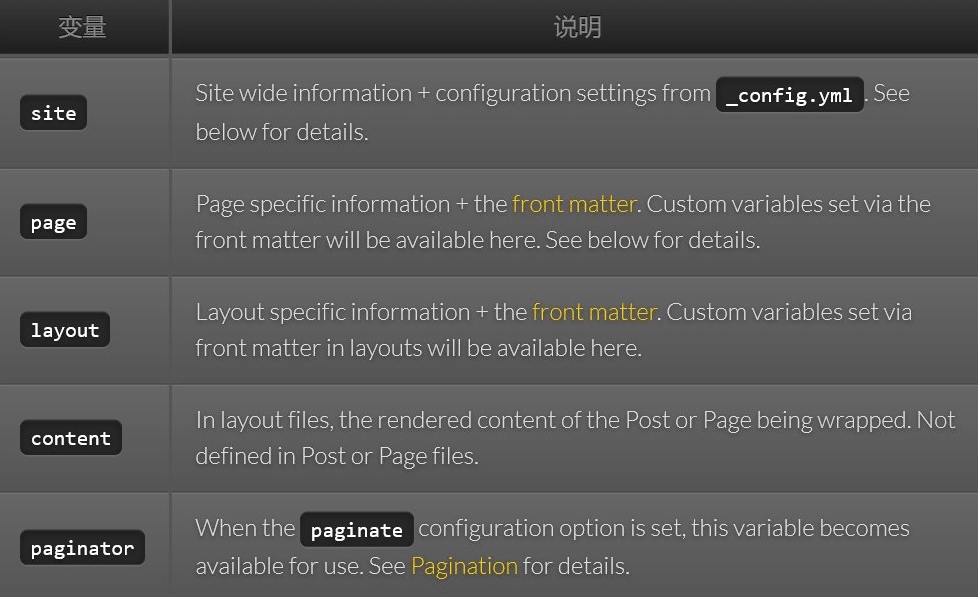
global variables

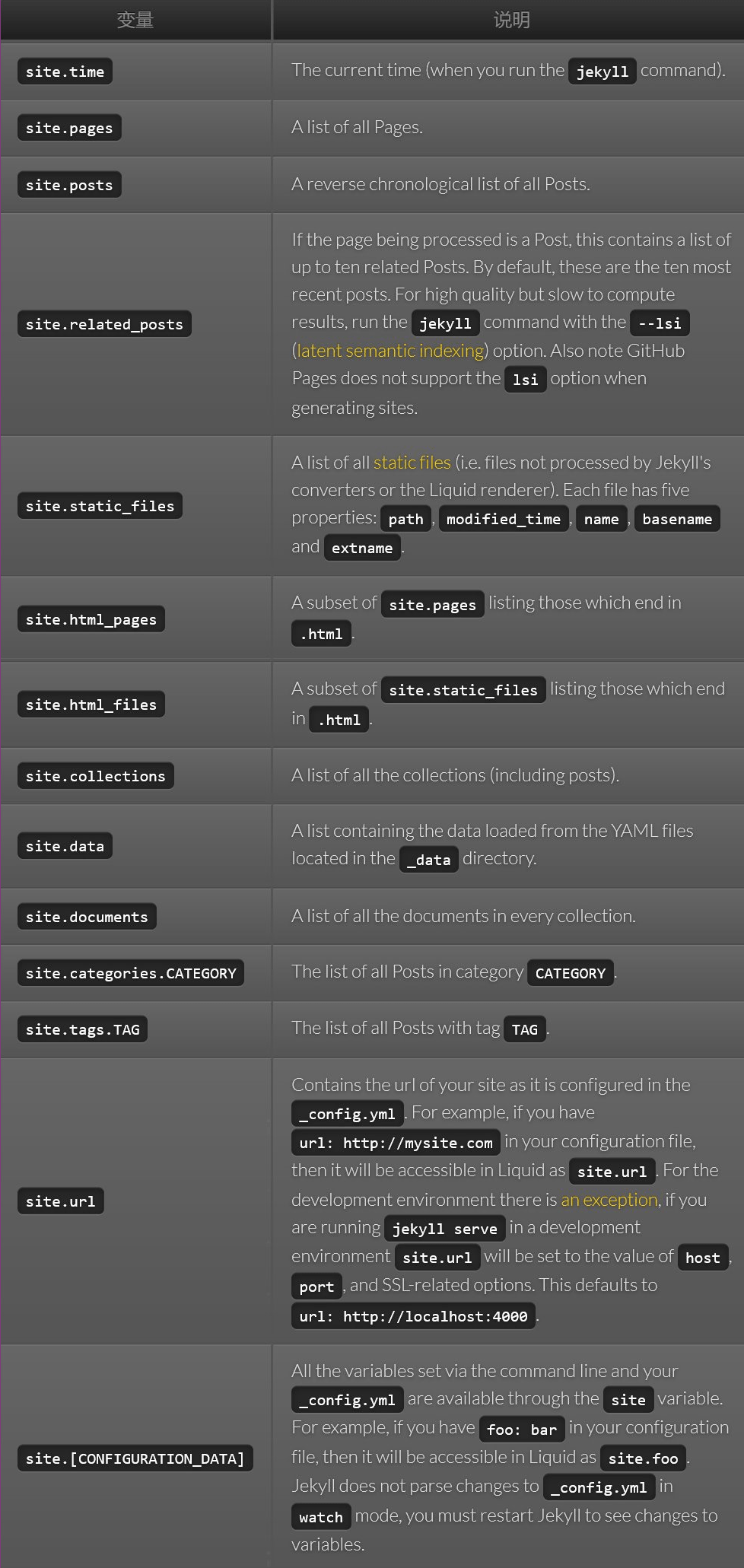
site variables

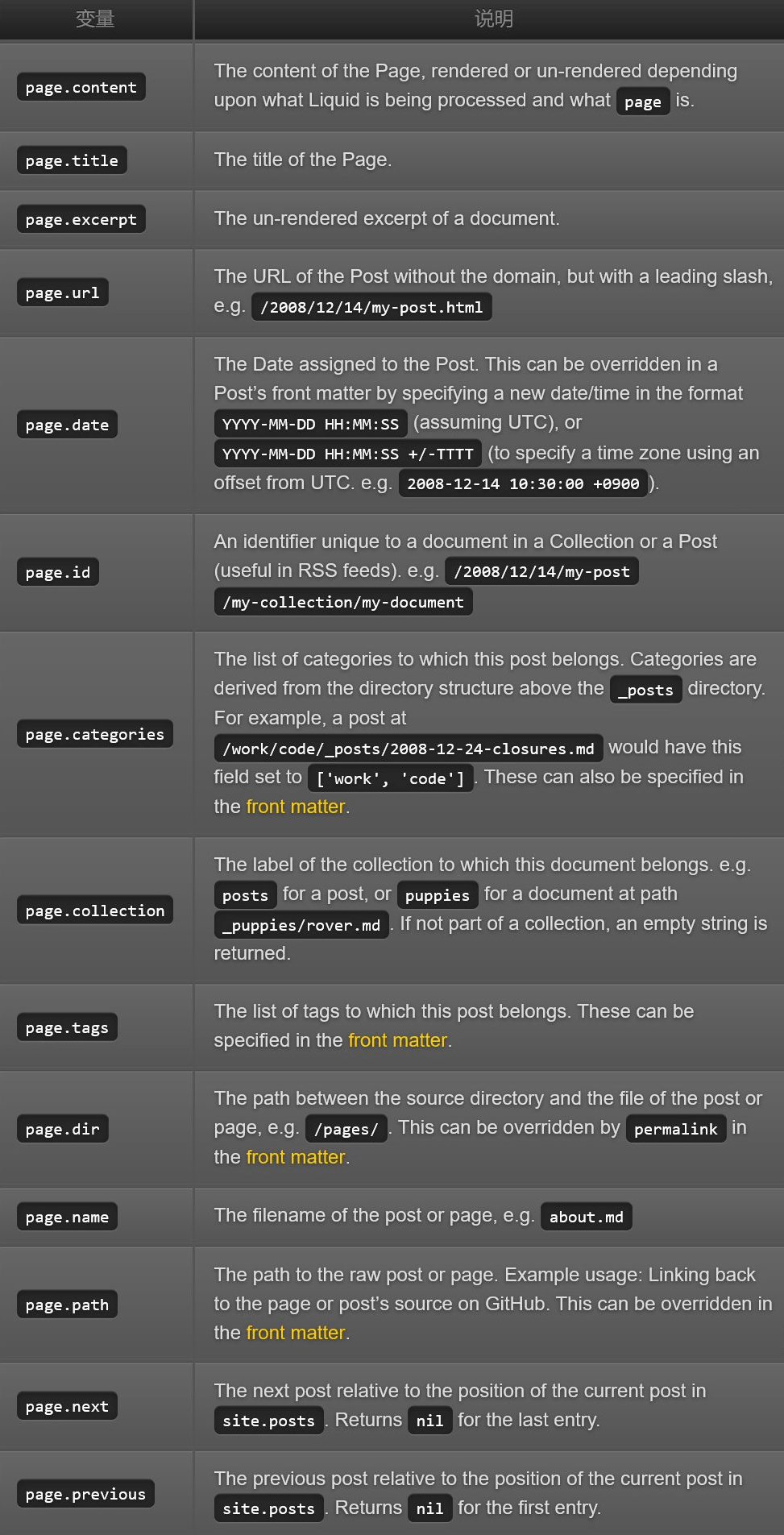
page variables

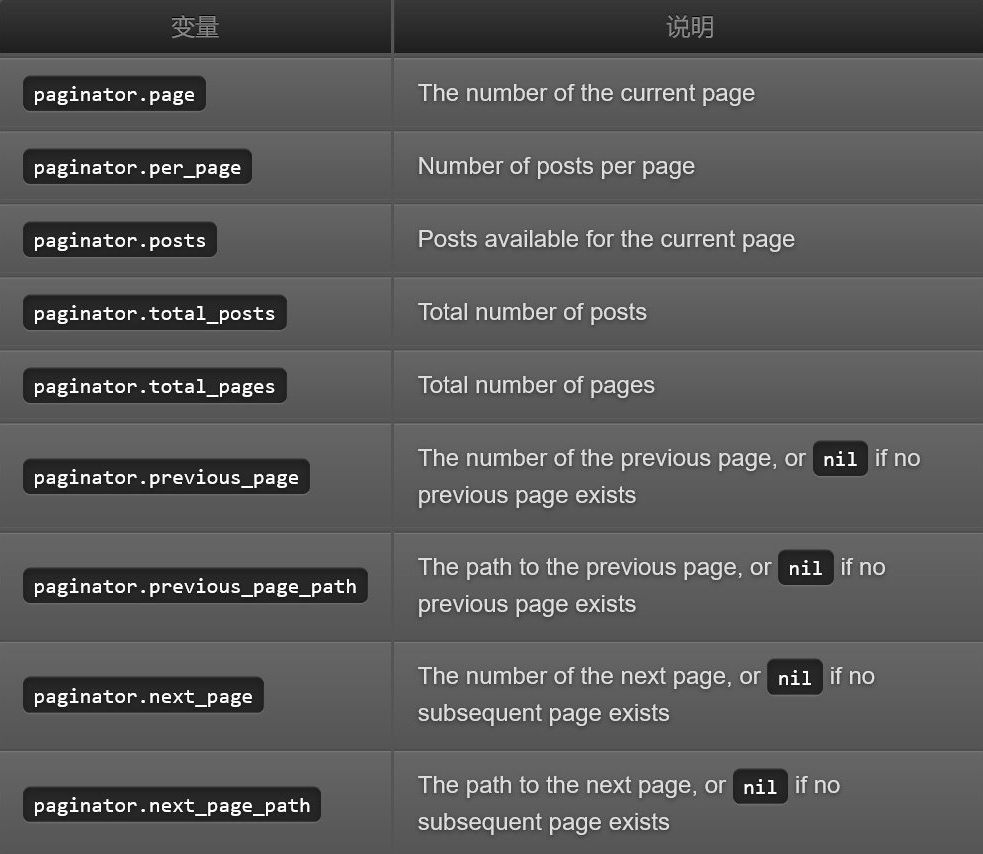
paginator variables

Above content is the description from the official documents.
Talk is always easy, next, I will write some codes to demonstrate the usage.
Below content shows the variables value of my blog.
This page's title is Getting started with Jekyll (2)
This page's name is 2018-04-13-Web-jekyll-grammar.markdown
This page's url is /blog/2018/04/13/Web-jekyll-grammar.html
This page's id is /blog/2018/04/13/Web-jekyll-grammar
This page's date is 2018-04-13 23:21:15 +0800
This page's categories is Blog
This page's collection is posts
This page's tags is Blog
This page's dir is
This page's path is _posts/2018-04-13-Web-jekyll-grammar.markdown
This site's url is http://localhost:4000Jekyll command
Jekyll has below commands
Jekyll new PATH: Create a new site in the specified directory using the gem-based default theme.
Jekyll new PATH --blank:Create a new blank site in the specified directory.
Jekyll build or Jekyll b:Perform a build and output the generated site to the. / site (default) directory.
Jekyll serve or Jekyll s:Build site and provide local access service when source file changes.
Jekyll doctor:Output any deprecated features or configuration issues.
Jekyll clean:Delete all generated files: destination folder, metadata file, sass, and Jekyll caches.
Jekyll help:Display help information or display help information for specific subcommands, such as Jekyll help build.
Jekyll new-theme:Creates a new Jekyll theme scaffold.
Above contents are not include all of Jekyll’s grammar, there are some other parts, such as
- Jekyll configuration
- Includes
- Layouts
- Permalinks
- Themes
- Pagination
Due to the blog’s length limitation, I cannot list all of the contents, if you are interested in the other part, please find more details at the below website Jekyll Tutorial.